WordPressブログの記事の書き方・装飾方法【Cocoonテーマ】

 イン
イン記事ってどうやって書けばいいんだろう?



記事をかわいくしたいー。



WordPressの装飾機能を使って記事を書こう!
本記事では、WordPressで記事を書く基本操作と、実際にCocoonを使った装飾方法を解説します。装飾機能を活かして、最後まで読みたくなるブログを書きましょう。



装飾機能を使えば、記事が読みやすくなるよ!
WordPressで記事を書く基本操作


まずはWordPress を使って記事を書く方法について覚えていきましょう。
記事の編集画面を開く
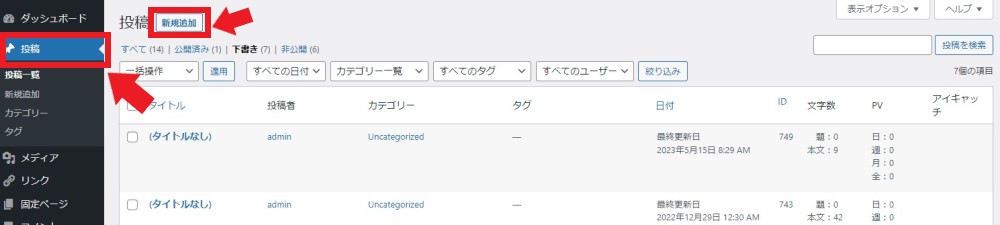
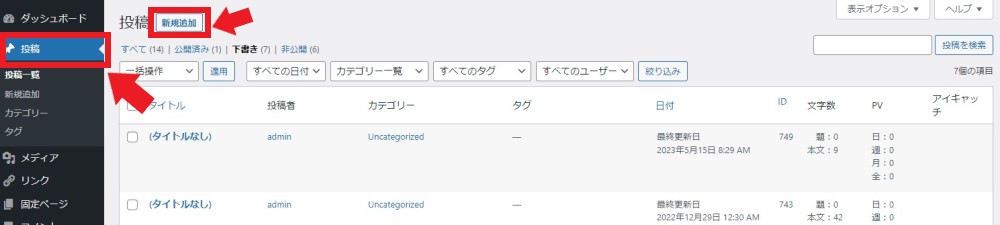
まずはWordPressの管理画面から、記事を書くためのページを開きます。


WordPress管理画面の左側にある「投稿」から「新規追加」の順にクリックしましょう。
記事のタイトルをつける
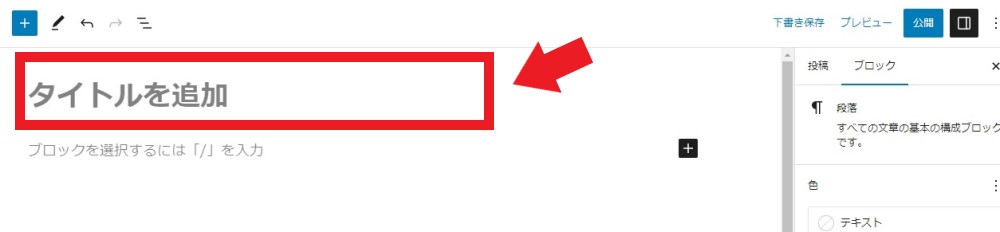
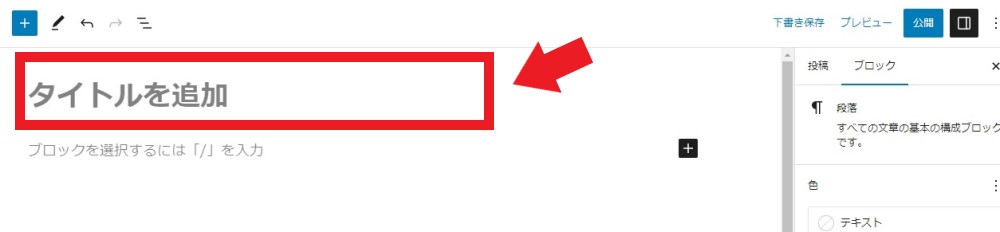
次に、記事のタイトルをつけます。


画面上の「タイトルを追加」部分にマウスカーソルを合わせ、タイトルを入力しましょう。
記事本文を書く
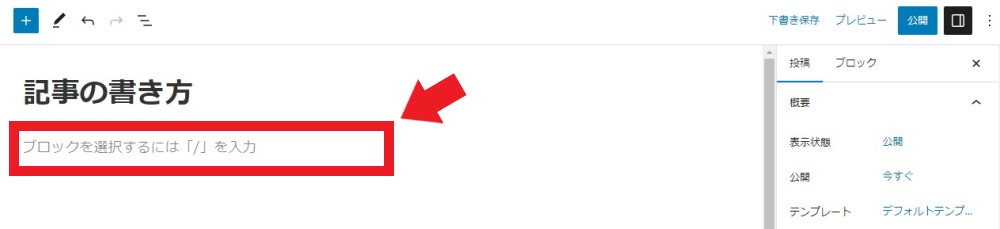
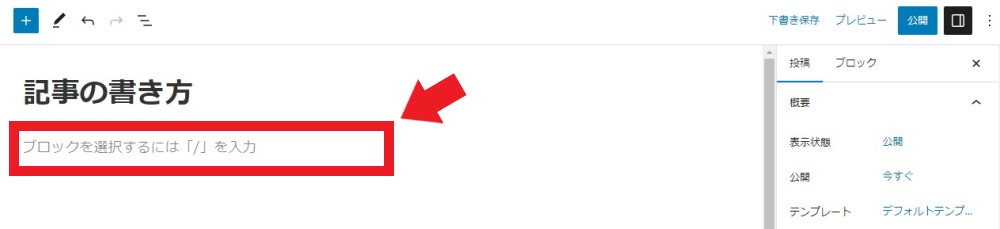
記事本文に文章を書いていきましょう。


画面上の「ブロックを選択するには「/」を入力」部分にマウスカーソルを合わせると、文章を入力することができます。
使用するブロックを選択する
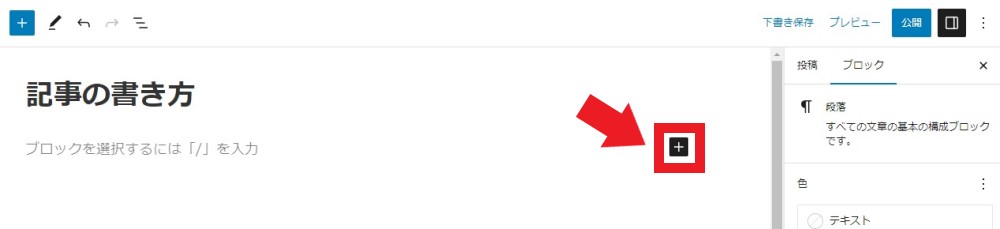
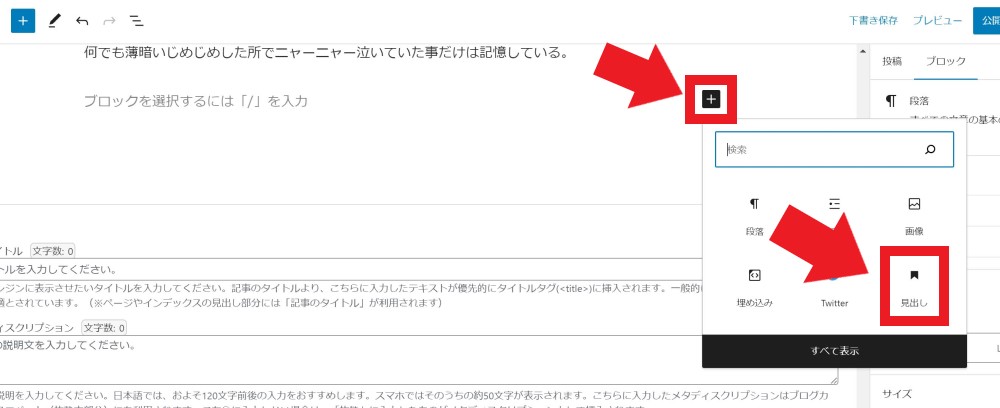
画像や見出しブロックを追加しましょう。
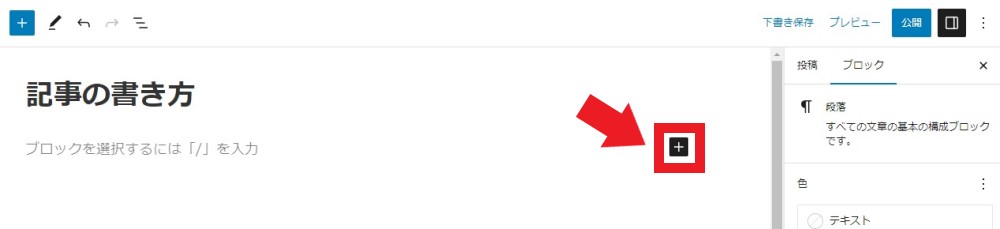
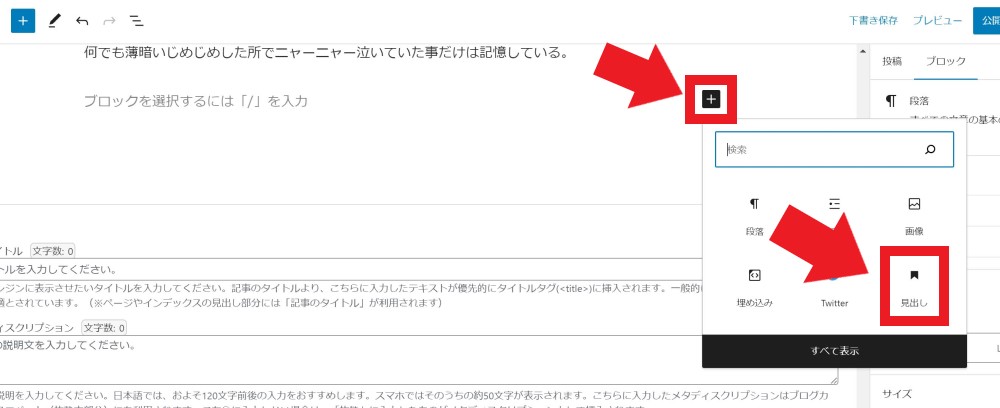
画面上の「ブロックを選択するには「/」を入力」部分にマウスカーソルを合わせると、右側に「+」マークが現れます。


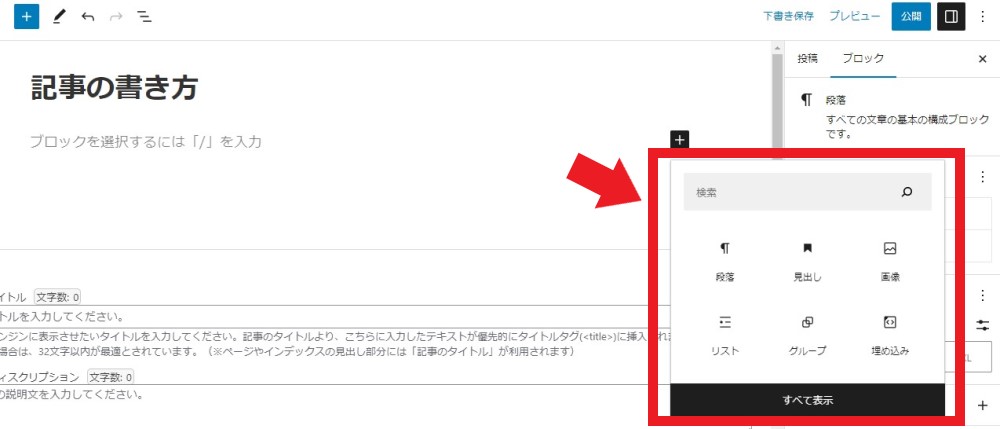
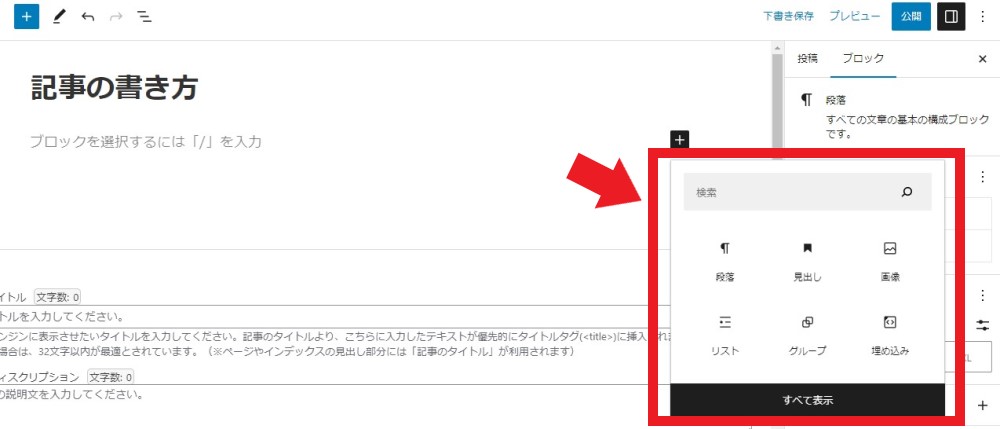
「+」マークをクリックし、使用したいブロックを選択しましょう。


もし一覧になければ、「すべて表示」をクリックすれば、すべての使用可能なブロックが表示されます。



以上がWordPressの超基本操作だよ!
WordPress装飾の基本操作


WordPressの装飾方法は大きく次の2つあります。
- ツールバーで文字装飾
- ブロック単位で装飾
ツールバーで文字装飾
入力した文字を装飾するには、該当箇所をドラッグして選択しましょう。


その後、ツールバーから装飾したい内容を選択します。
原則、ツールバーから装飾しますが、WordPressテーマによっては右側のブロックパネルで設定することもあります。
ちなみに、取り消したい場合はまったく同じ動作「範囲を選択→装飾」をしましょう。
ブロック単位で装飾
入力済みの文章はツールバー左端の「変換」ボタンから、別のブロックに変更できます。
実際に段落から見出しに変換してみましょう。


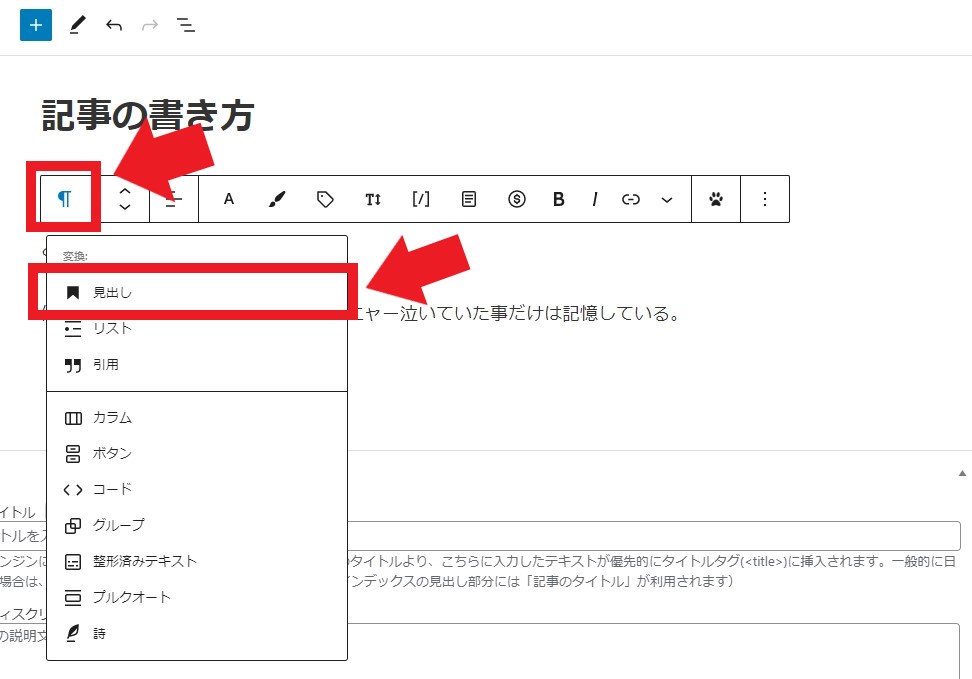
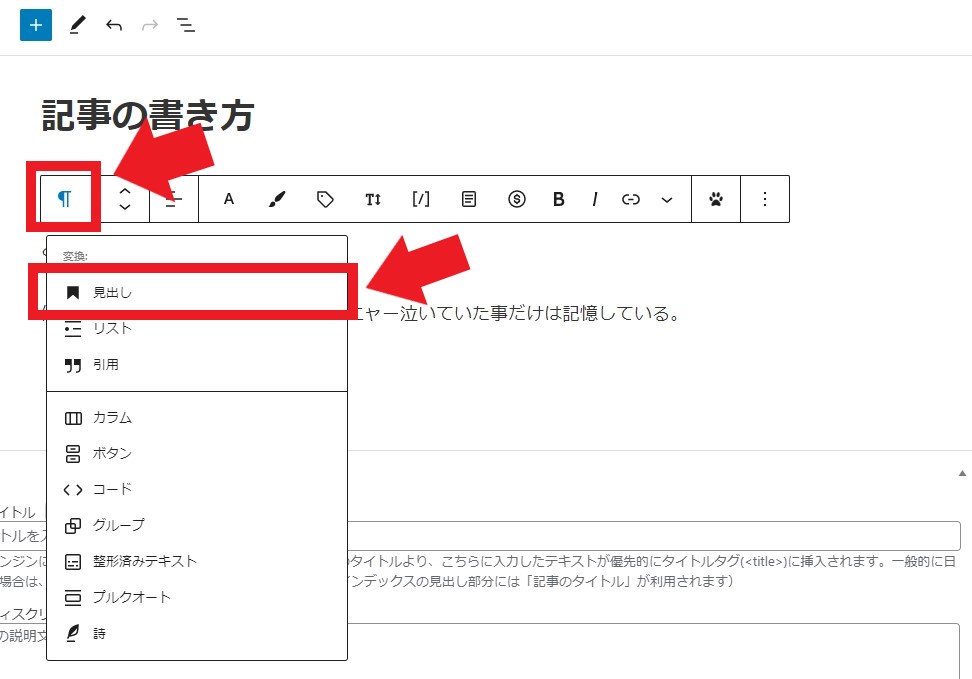
別のブロックに変換したい段落にカーソルを合わせます。
左端の「変換」ボタンをクリックし、「見出し」をクリックします。


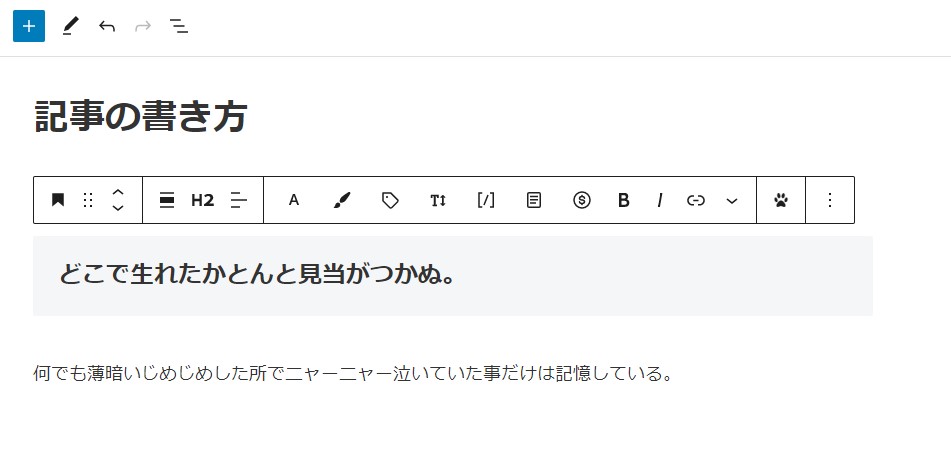
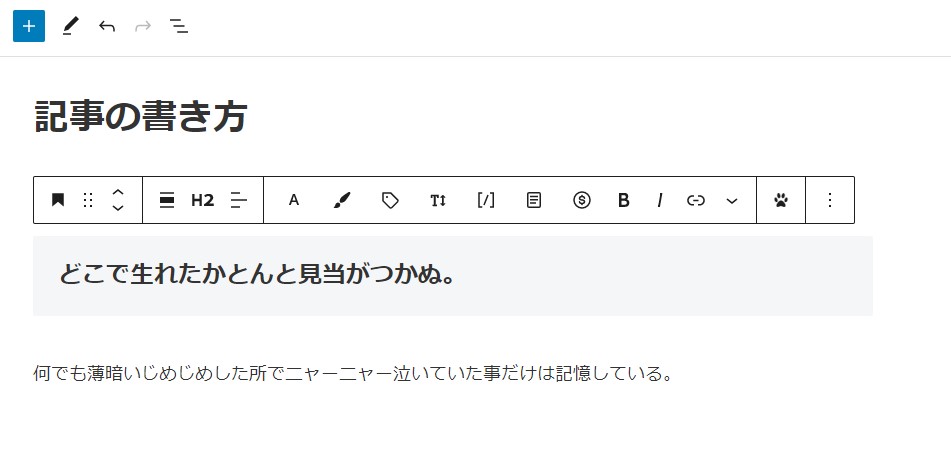
段落から見出しに変換されます。



クリックひとつで色んなブロックに変換できるんだね!
Cocoonの基本装飾


それでは、実際にCocoonを使った装飾をご紹介します。
文字の装飾
Cocoonでは、ツールバーを使って、大きく3種類の文字の装飾が可能です
- 文字の色・太さの変える
- マーカーをつける
- フォントサイズを変える
文字の色・太さの変える
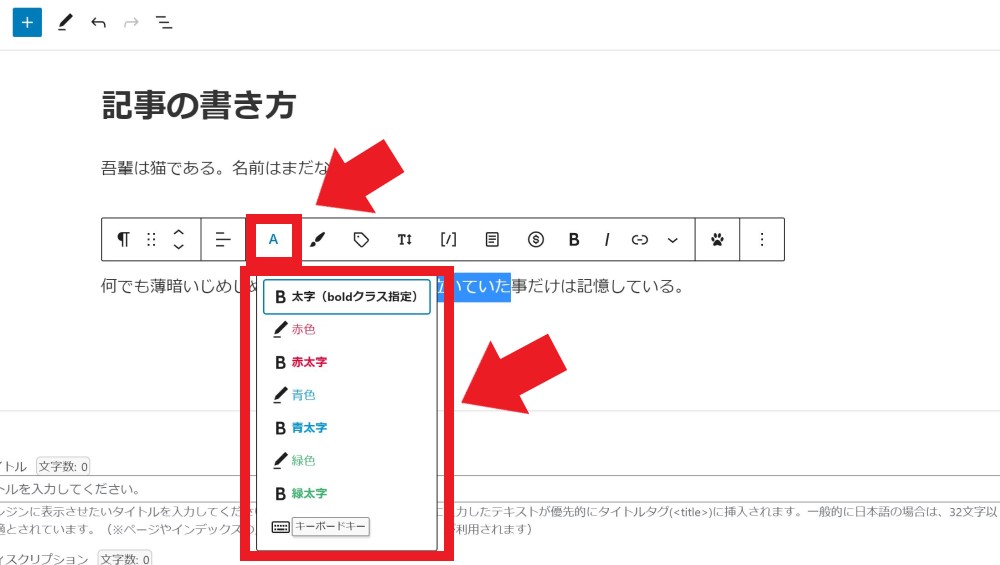
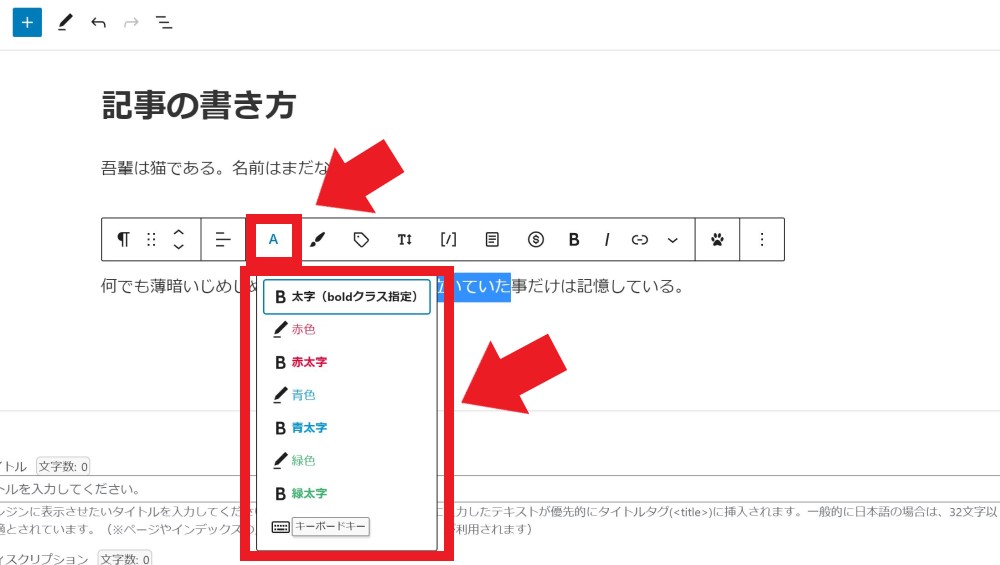
ツールバーの「文字」をクリックすると以下の選択肢が表示されます。


- 太字(boldクラス指定)
- 赤色
- 赤太字
- 青色
- 青太字
- 緑色
- 緑太字
文章の該当箇所をドラッグして、上記の中から、反映させたい装飾を選択しましょう。



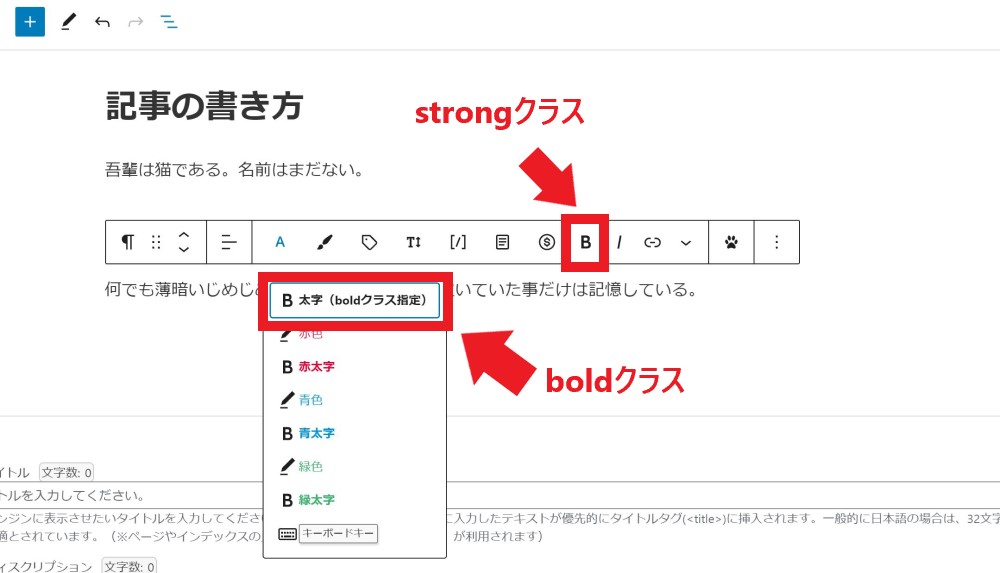
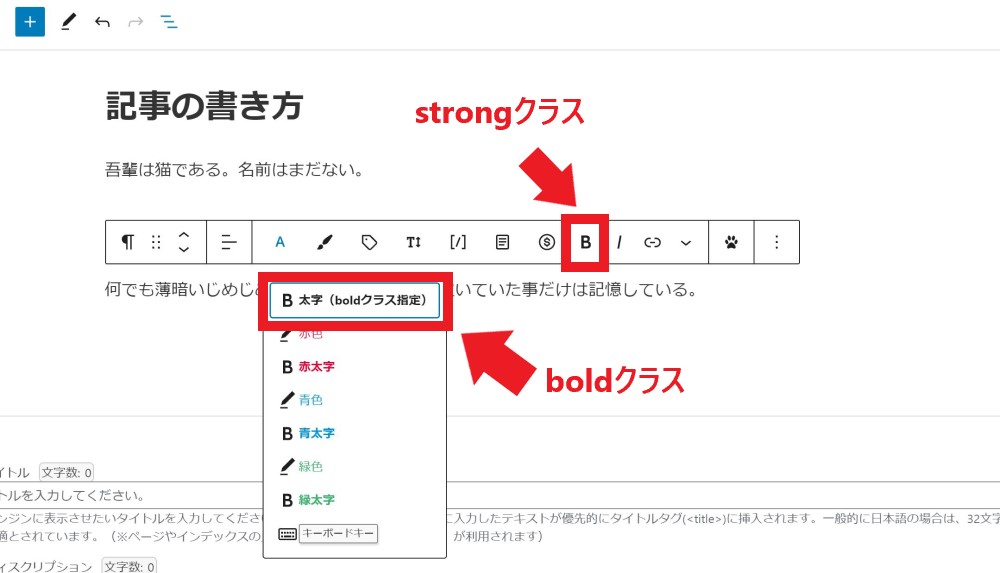
boldクラス?



文字を太くするために、boldクラスとstrongクラスがあるけど、どちらもほとんど同じだから気にしなくてOKだよ!


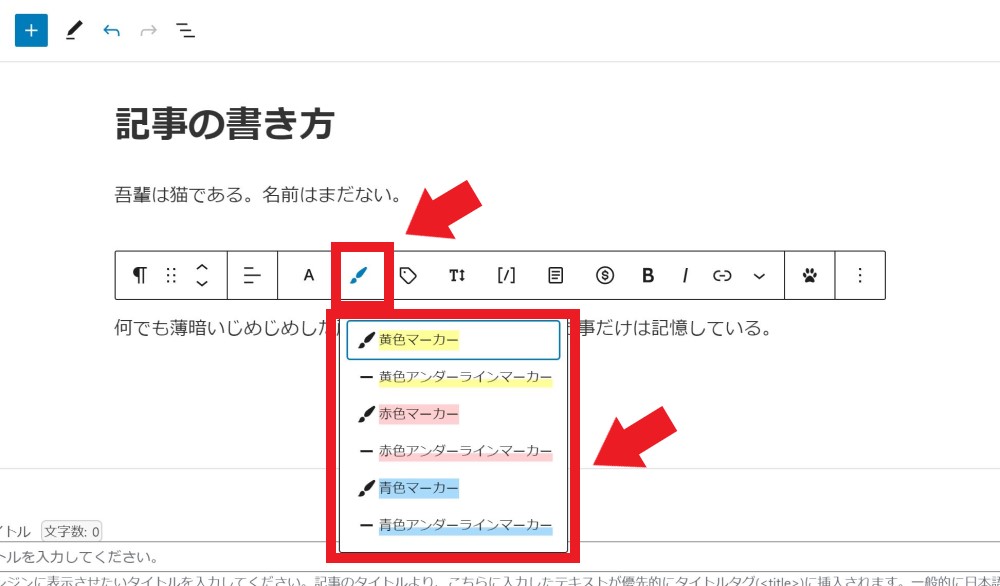
マーカーをつける
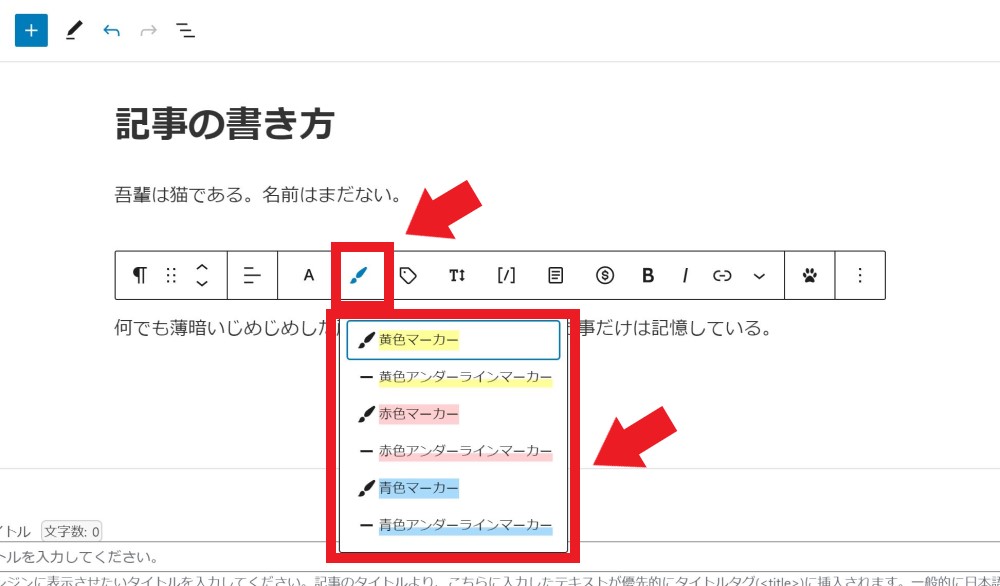
ツールバーの「マーカー」をクリックすると以下の選択肢が表示されます。


- 黄色マーカー
- 黄色アンダーラインマーカー
- 赤色マーカー
- 赤色アンダーラインマーカー
- 青色マーカー
- 青色アンダーラインマーカー
文章の該当箇所をドラッグして、上記の中から、反映させたい装飾を選択しましょう。
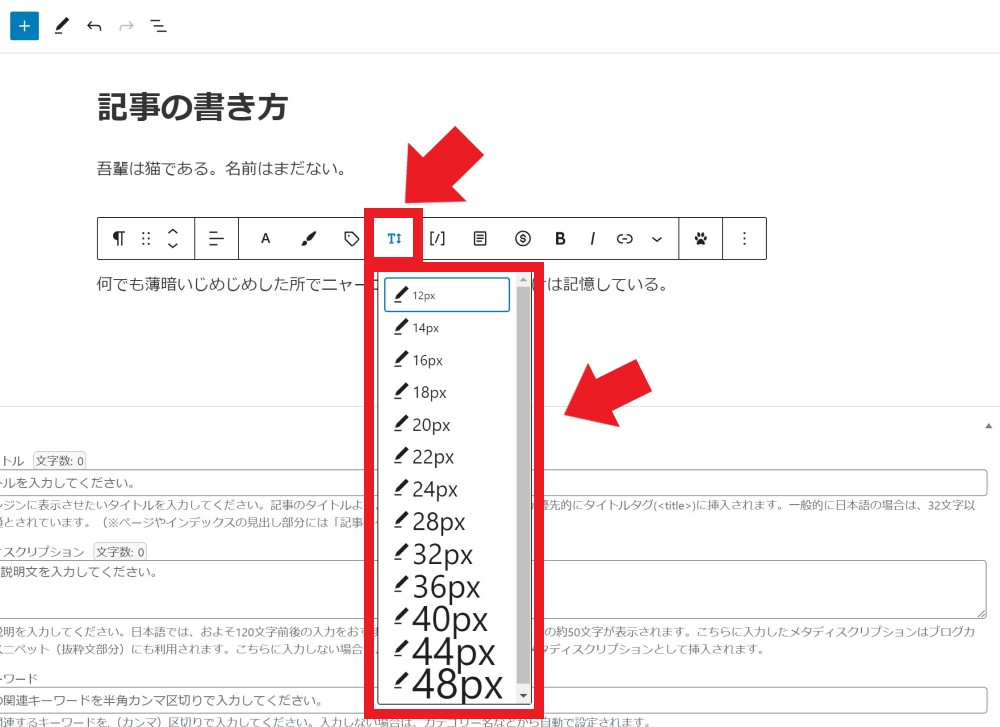
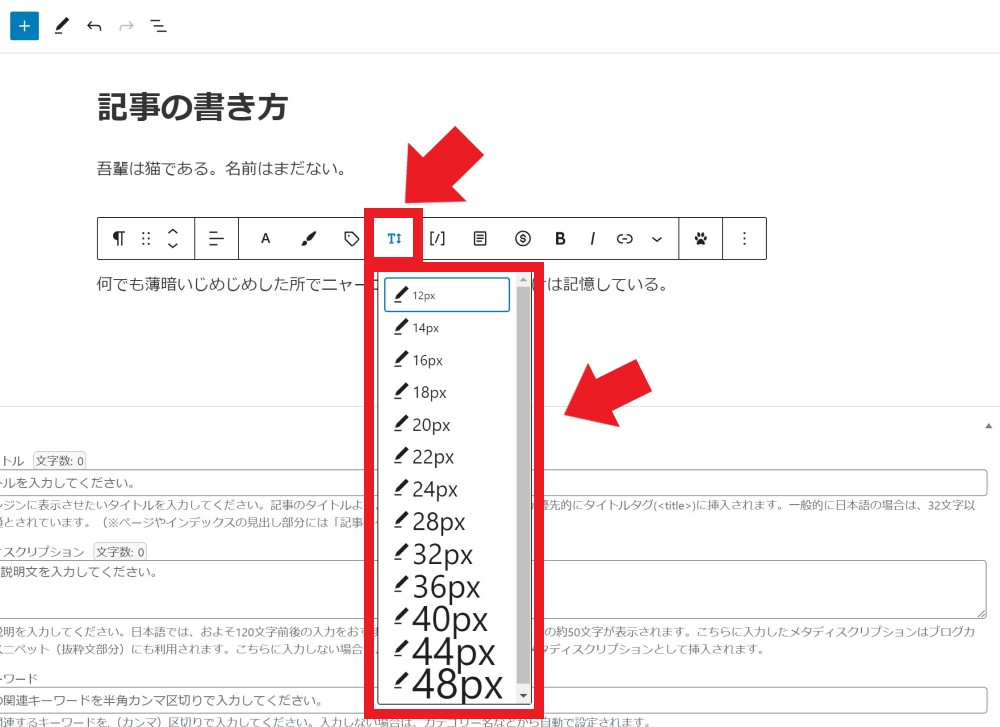
フォントサイズを変える
ツールバーの「フォントサイズ」をクリックすると、文字の大きさを12px~48pxまで変更することができます。


文章の該当箇所をドラッグして、反映させたい文字の大きさを選択しましょう。
見出し
右側の「+」マークをクリックして「見出し」を選択しましょう。


もし一覧になければ検索枠に「見出し」と入力すれば、表示されます。


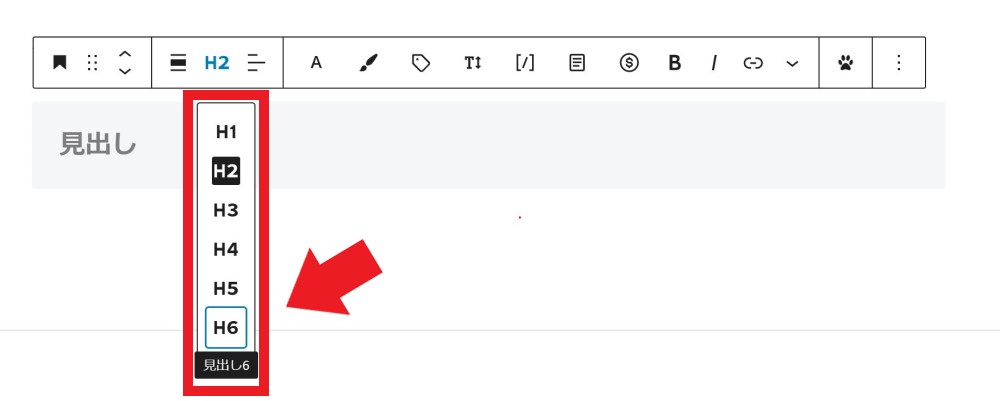
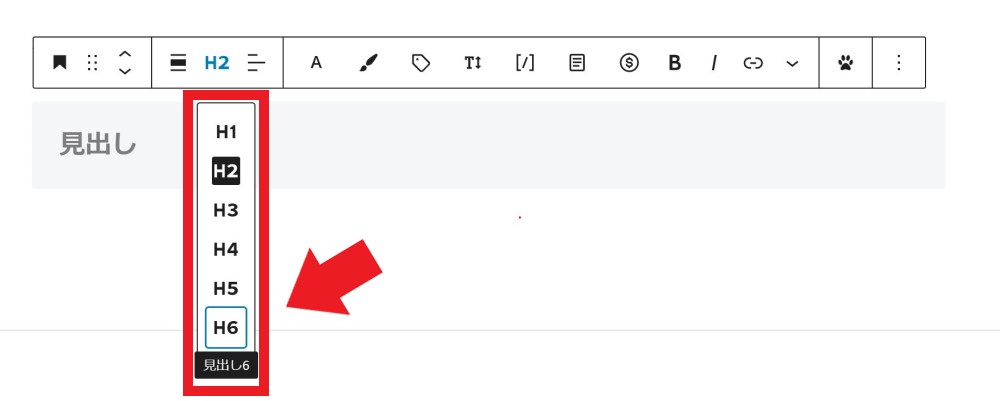
見出しを呼び出すとH2見出しが表示されます。H3など他の見出しを呼び出したい場合は、H2の項目をクリックして見出しのサイズを選択しましょう。



H1は記事タイトルで使われているから、本文を書くときに使うことはないよ。
※見出しには階層があります。数字の若い見出しから順に使いましょう。
- <H1>タイトル
- <H2>第1章
- <H3>各章のポイント
- <H3>各章のポイント
- <H4>補足ポイント
- <H4>補足ポイント
- <H2>第2章
- <H2>まとめ
- <H2>第1章



絶対的なルールだから、見出しを使う時は気をつけてね。
テーブル(表)
テーブル(表)を使えば、情報が整理されます。
右側の「+」マークをクリックして「テーブル」を選択しましょう。


カラム数(列数)、行数を選択すれば表が完成します。
画像
画像を用いると、より具体的に情報を提供可能です。
右側の「+」マークをクリックして「画像」を選択します。


画像ファイルをアップロードするか、メディアライブラリから選択、または URL を追加して、画像を表示しましょう。
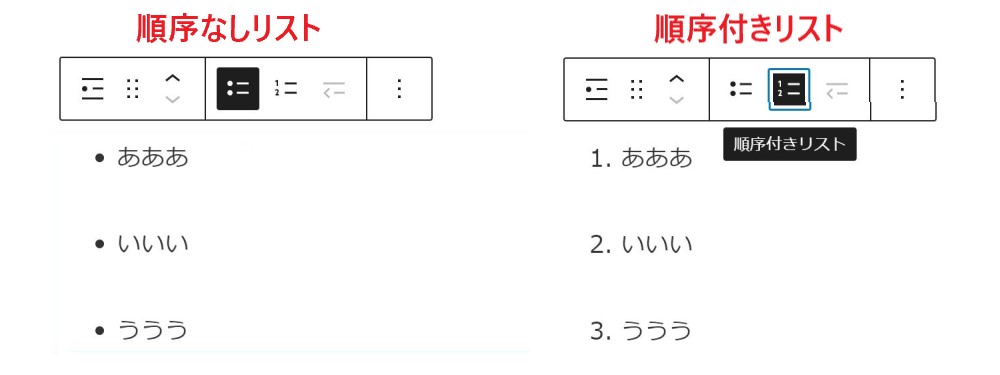
リスト(箇条書き・順列)
リストを使うと、文章の重要点がコンパクトにまとまります。
右側の「+」マークをクリックして「リスト」を選択します。


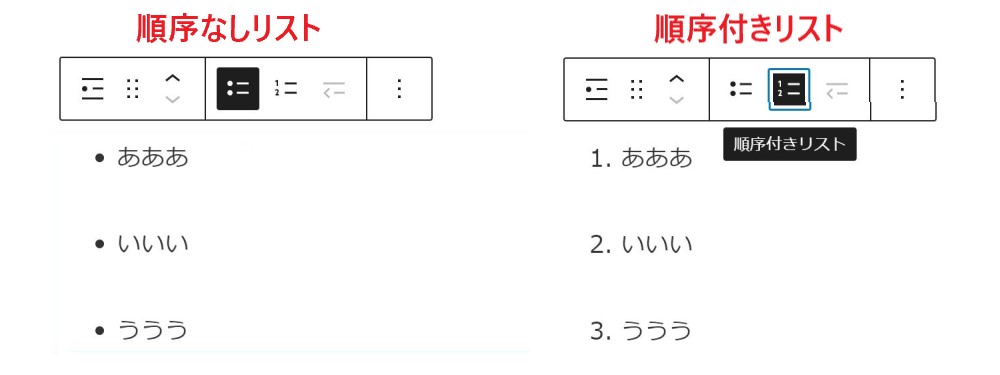
リストには順序なしと順序付きの2つがあるので、使い分けていきましょう。
ボックス
ボックスを使えば情報をまとめることが可能です。
右側の「+」マークをクリックして「ボックス」を選択します。



ボックスにはいろんな種類があるんだ。
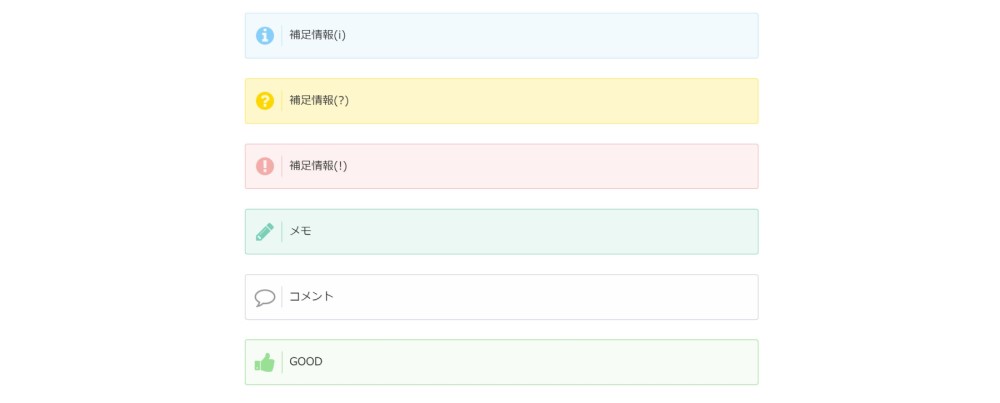
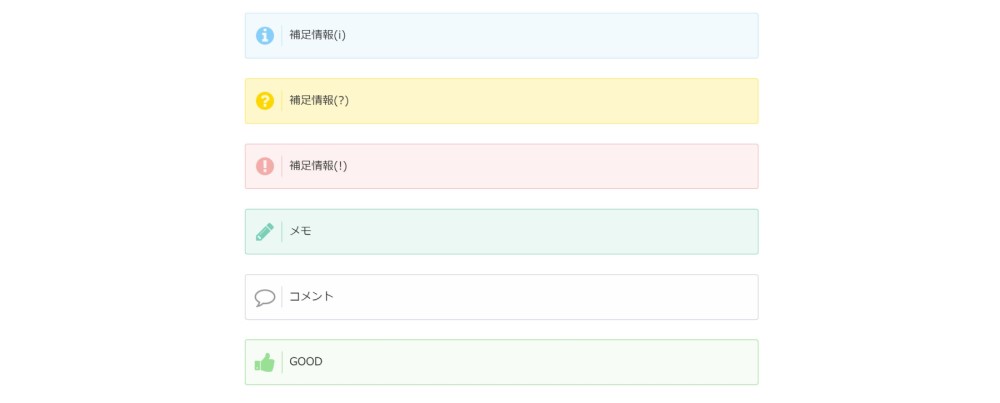
- アイコンボックス
- 案内ボックス
- 白抜きボックス
- 付箋風ボックス
- タブボックス
例えば、アイコンボックスの場合、次のものがあります。


他にも多くのデザインがあるので、ぜひいろいろ使ってみましょう。
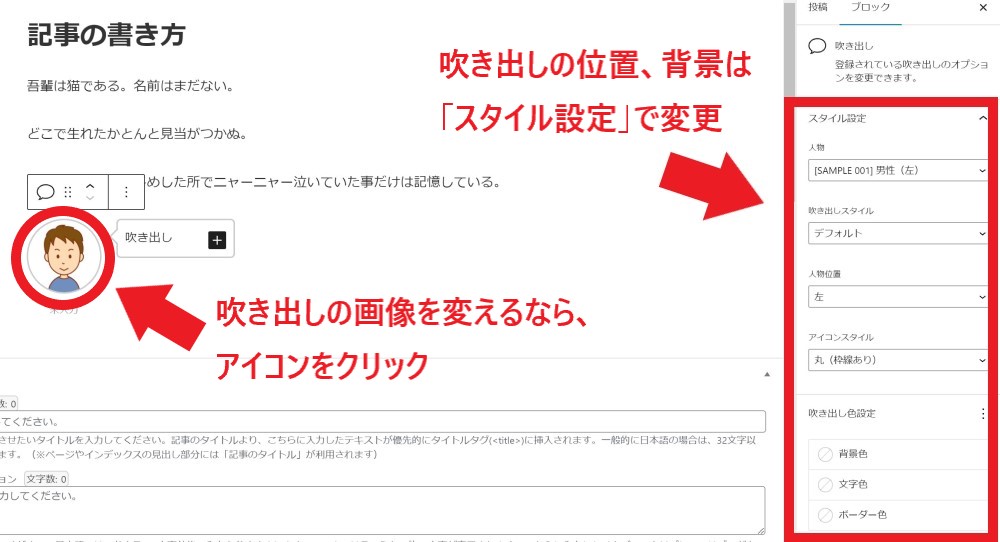
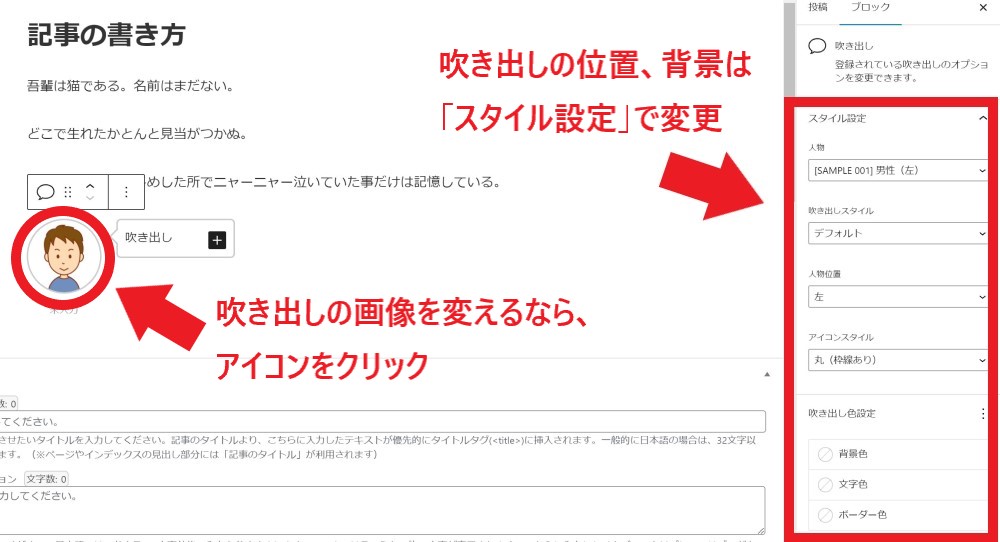
吹き出し
吹き出しには読者を飽きさせない効果があります。
右側の「+」マークをクリックして「吹き出し」を選択しましょう。


吹き出しのアイコンをオリジナルの画像に変えたり、背景色などのスタイルも変更可能です。
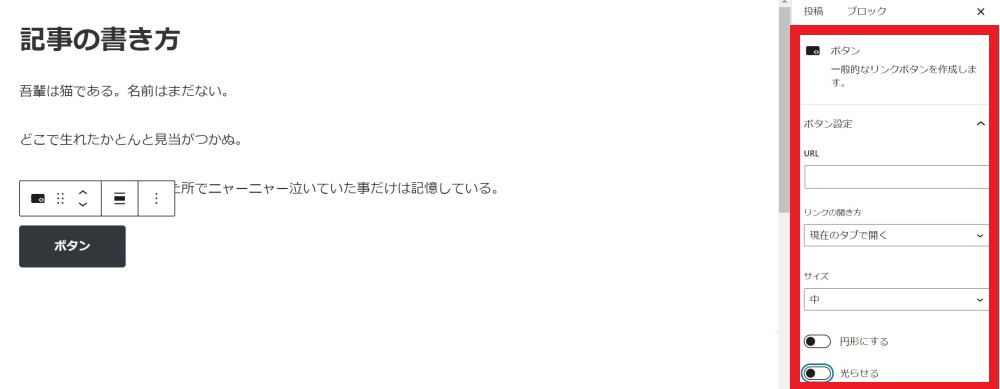
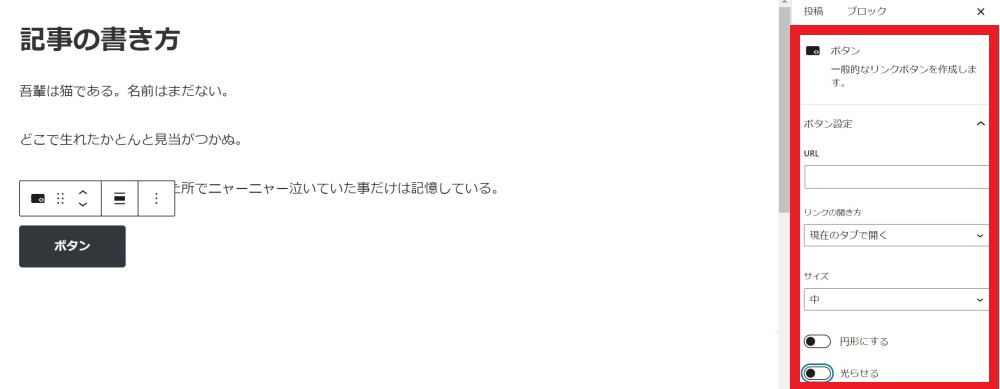
ボタン
ボタンを使って、読者に行動を促しましょう。
右側の「+」マークをクリックして「ボタン」を選択します。


右側の設定から、リンク先やボタンのサイズ・形が変更可能です。
まとめ:基本操作を覚えて装飾機能で読みやすい記事を書こう!


今回はWordPressで記事を書く基本操作と、Cocoonの装飾機能について解説しました。
記事を書く基本操作は次の通りです。
- 管理画面から記事の編集画面を開く
- 記事のタイトルをつける
- 記事本文を書く
- 使用するブロックを選択する
また装飾機能を使うことで、記事にメリハリがつき文章がグッと読みやすくなります。



つまり、読者を飽きさせることなく最後まで読んでもらうことができるんだよ。
WordPressの記事の書き方を身につけて、読者の悩みをたくさん解決していきましょう。